L'IMPORTANZA DI AVERE UN SITO WEB RESPONSIVE
L'IMPORTANZA DI AVERE UN SITO WEB RESPONSIVE
|
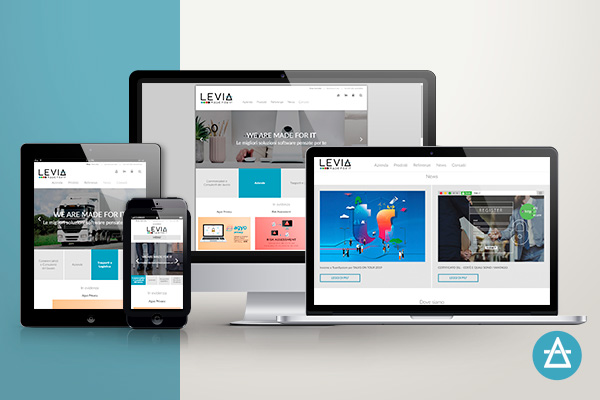
Cosa significa avere un sito responsive?Un sito web si dice responsive quando si adatta automaticamente a qualsiasi dispositivo: smartphone, tablet, desktop, smart TV etc., senza quindi dover ricorrere a fare zoom o spostamenti per visualizzare i testi e le immagini, perché ogni elemento sarà visualizzato in modo chiaro e immediato. Avere un proprio sito responsive, è ormai fondamentale, soprattutto se si vuole che gli utenti, utilizzando il loro smartphone in qualsiasi momento, trovino le informazioni relative alla tua azienda in poco tempo. In Italia, ad oggi, sono più di 54 milioni gli utenti che utilizzano Internet, e fra questi più di 31 milioni sono attivi tramite mobile. I dati parlano chiaro, non è quindi possibile continuare ad avere un sito senza la possibilità che si adatti ai dispositivi mobili. Quali vantaggi comporta avere un sito responsive?Oltre a rendere difficile la navigazione, un sito non responsive, provoca l’aumento della frequenza di rimbalzo, cioè quel dato che indica il numero di volte in cui un utente appena entrato in un sito, lo abbandona all’istante. Logicamente trovandosi a fare continui zoom e spostamenti, qualsiasi persona perderebbe la pazienza e andrebbe a visitare molto più volentieri un sito in grado di mostrare chiaramente le informazioni che si cercano. Perciò, avere un sito responsive conviene perché può ottenere più visite e può portare altri innumerevoli vantaggi:
Per verificare se il tuo sito è responsive, basta provare a vedere se il design si adatta al dispositivo da cui lo visualizzi, altrimenti facendo il test di ottimizzazione mobile gratuito con Google potrai scoprirlo subito. Per ulteriori informazioni consulta il sito di Net-prime, società del gruppo specializzata in sviluppo di siti web, al seguente link: https://www.net-prime.it/it/servizi/realizzazione-siti-web |
|
Per qualsiasi informazione o per richiedere un preventivo scrivi a marketing@levia.it |
-
24/04/2024
Chiusure aziendali -
22/04/2024
Ottimizza la gestione HR della Supply Chain e dei Trasporti - Webinar Formativo Gratuito -
22/04/2024
SERVER SECURITY: proteggi la tua infrastruttura IT -
19/04/2024
LEVIA PER LA SUPPLY CHAIN - Partecipa a TRANSPOTEC LOGITEC 2024 -
08/04/2024
KEYLOGGER - La tua tastiera è un informatore segreto? -
25/03/2024
PHARMING - Pensaci due volte prima di cliccare -
04/03/2024
EXPLOIT DEVELOPMENT - L'abilità più oscura dell'Hacking -
29/02/2024
LEVIA PER LA SUPPLY CHAIN - Partecipa a LETEXPO 2024 -
05/02/2024
E-MAIL CHECKER - Sai riconoscere l'affidabilità di un'e-mail? -
01/02/2024
RISK ASSESSMENT - Proteggi i tuoi sistemi aziendali